There is a good program (free) for remote connections between mac OSX and Ubuntu. It is called Chicken of the VNC - in my case I needed to remote into an Ubuntu (9.04) desktop from my mac.
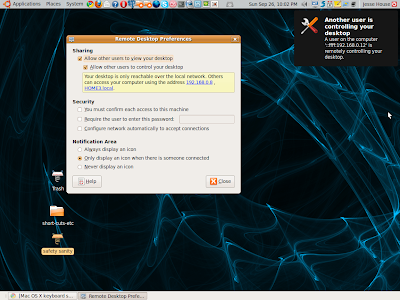
First step - allow remote access on the Ubuntu machine
Install Chicken of the VNC
Then open the program and type in the IP address of the machine you wish to connect to.
Done - you are now remoted!
First step - allow remote access on the Ubuntu machine
Install Chicken of the VNC
- download from http://sourceforge.net/projects/cotvnc/
- install the dmg file
- then drag the Chicken into your Applications folder
Then open the program and type in the IP address of the machine you wish to connect to.
Done - you are now remoted!